Monumental, exploring Glasgow using AR
Monumental is a casual location-based Augmented Reality (AR) mobile app about exploring the rich cultural heritage of Glasgow through walking while fostering a deeper connection to the city
Designer
25 weeks
Developers, 3D artists, Other designers
Out of the Box Software
Intro
7
Augmented Reality Experiences
25
Weeks of development
10
Cultural monuments featured
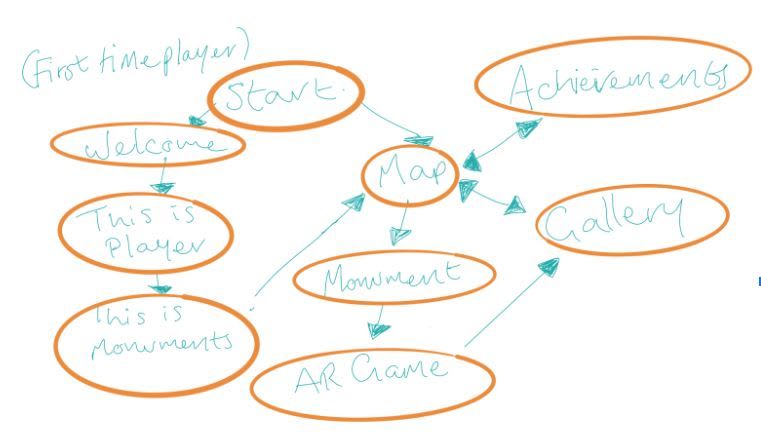
(Interaction flow)
Ideation
The project began with a pre-production phase, during which the team brainstormed potential solutions that balanced feasibility and impact within the given timeline. The brief was intentionally vague, but we generated multiple ideas to share with the client. Through collaborative brainstorming sessions. the strongest concept emerged: an AR location-based app where users visit significant monuments, engage in mini-experiences featuring 3D models, and learn about the historical and cultural importance of each site.
One exemplar idea that influenced our direction was the concept of a mural walk, a tour where participants locate murals and check them off a list. However, while rewarding in outcome, this approach was often perceived as boring and static.
We expanded on this concept by incorporating interactivity and AR, identifying key monuments across Glasgow that were culturally significant and accessible by walking. This aligned well with the brief’s requirements and marked the conclusion of the ideation phase.
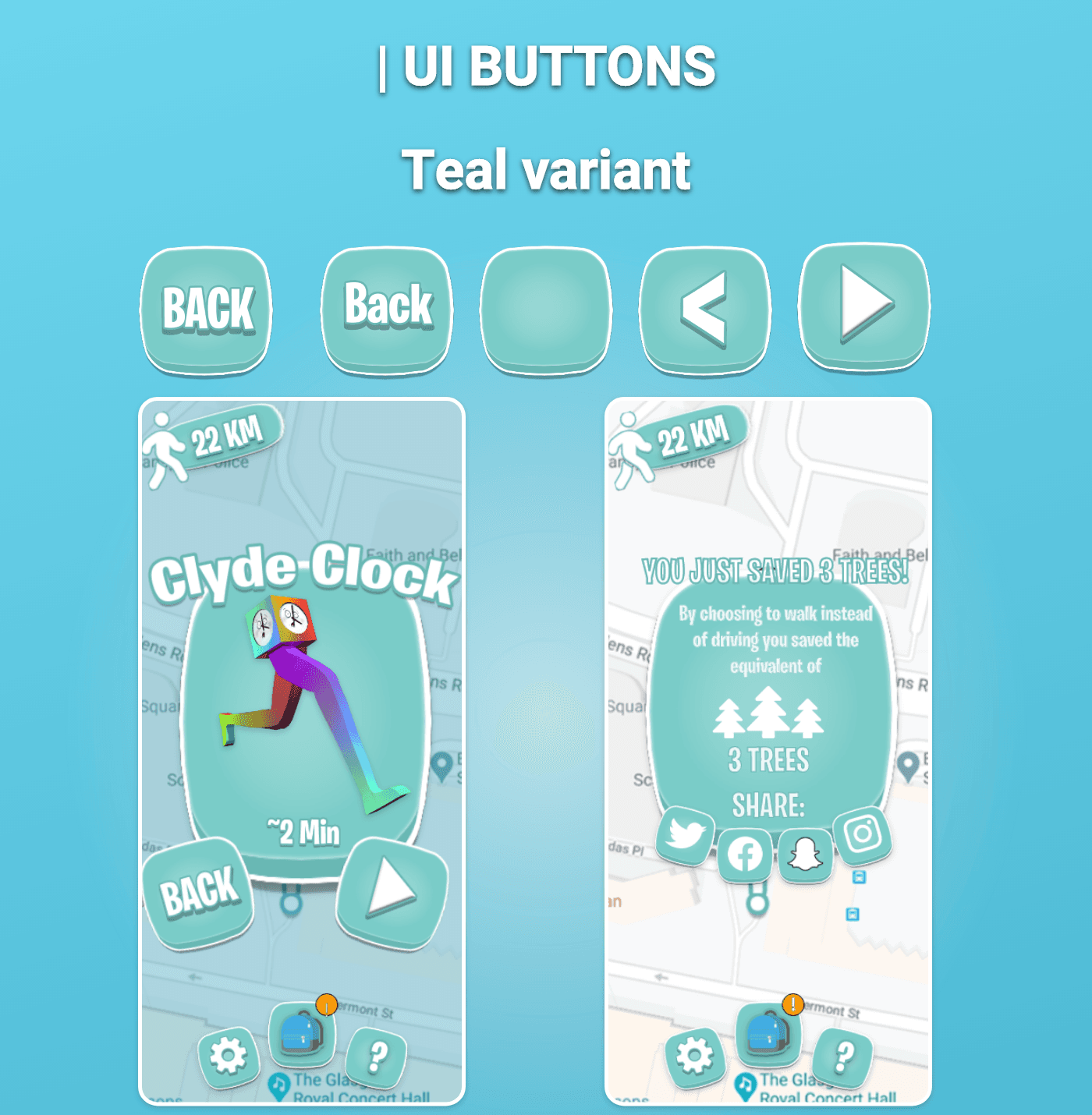
(At first teal was chosen as the main colour of the UI's palette as it contrasts the background well)
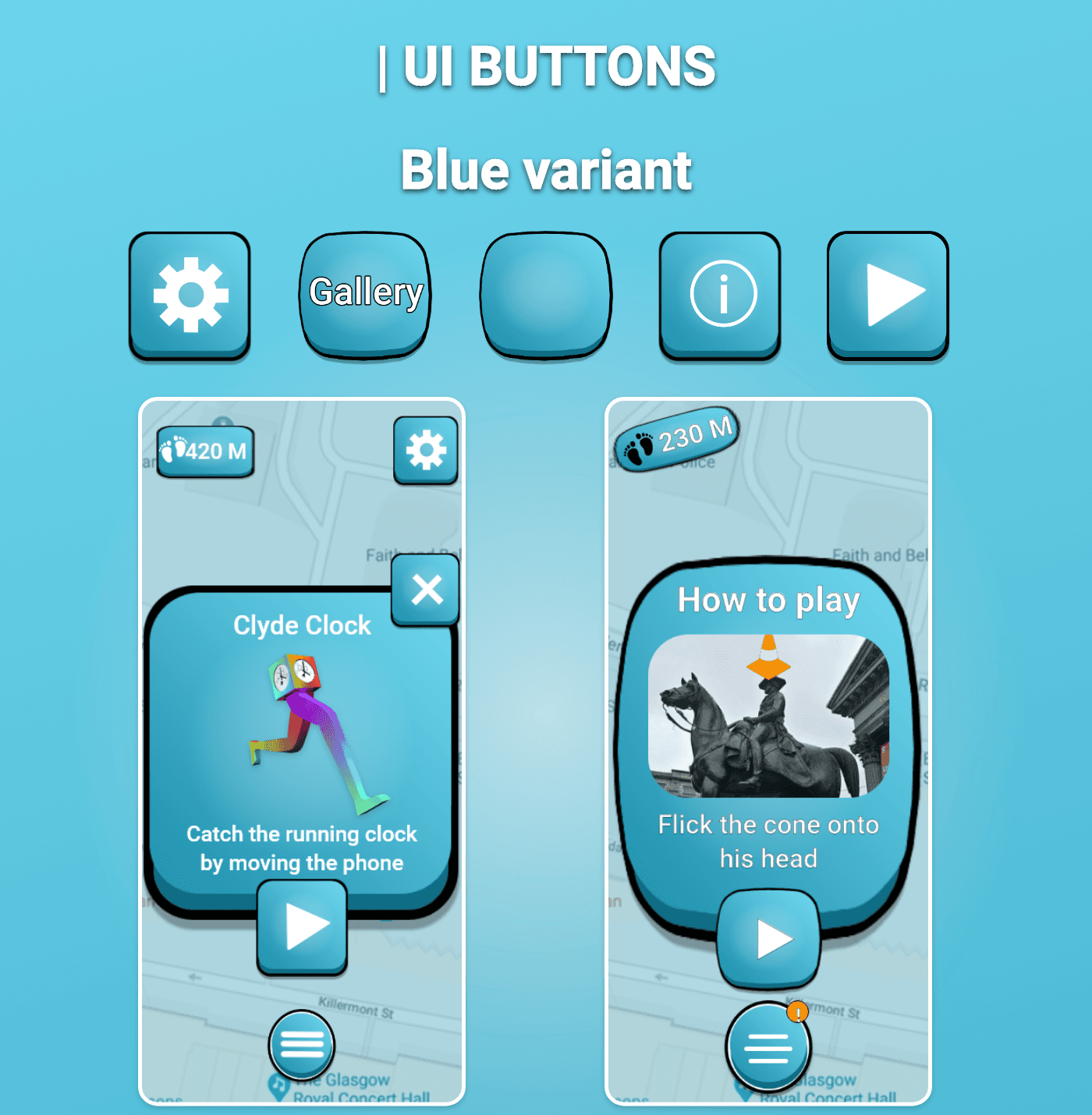
Teal seemed a bit old fashioned so we chose blue, It was symbolic as blue is a colour on the Scottish saltire. A lighter, transparent blue was chosen at this point for the map too
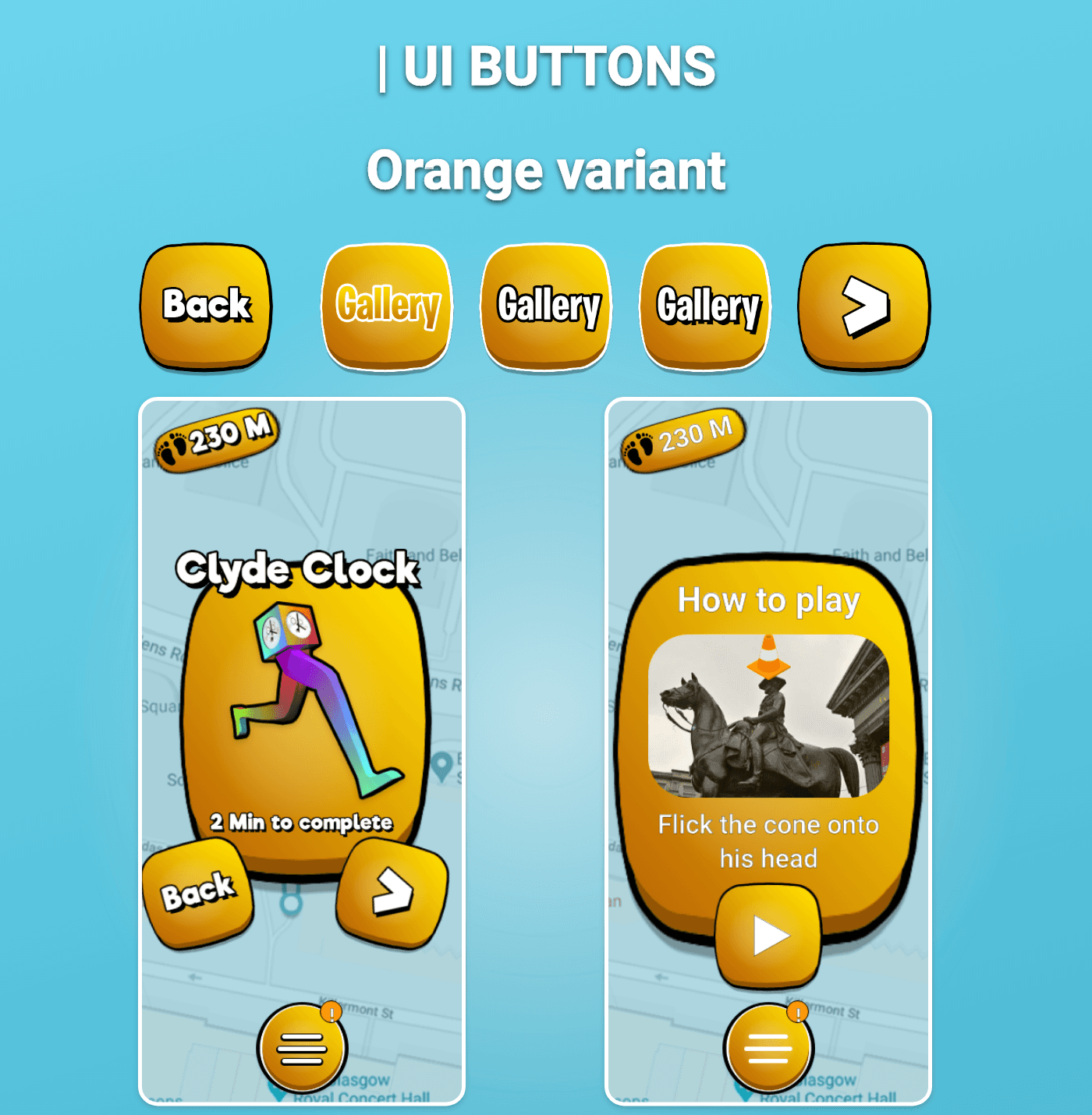
The orange was a tongue in cheek reference to a certain orange fizzy drink popular in Scotland, contrasting the light blue map. At this point we were also experimenting with a more comic book style to appeal to younger users.
(The evolution of the logo: at first a cone representing the iconic Glaswegian statue of Duke of Wellington within a map marker changed to the title of the app since that would be more understandable and more easily discernible.)
Prototyping
I leveraged my proficiency in design tools like Adobe Photoshop, Illustrator, XD, and Figma to create visually engaging and functional prototypes for the AR app. These tools allowed me to iterate rapidly and explore multiple design directions, ensuring the best possible user experience.
In addition to traditional design tools, I utilized Unity to build interactive, in-engine prototypes, integrating AR features and testing gameplay mechanics directly in the development environment. This hands-on approach ensured that the designs were not only visually appealing but also technically feasible and optimized for AR functionality.
(I made a prototype of what the Clyde Clock experience could look like before we started development)
(As we iterated through the aesthetics of the app I'd make new prototypes using that style. This was a cheap way to show what the experiences would look like in that style.)
MVP Stage
This stage focused on defining the MVP (minimum viable product) and creating a clear user flow. To shape the gameplay experience, we conducted competitor audits of similar apps, such as Pokémon GO and Ingress, to identify best practices and opportunities for innovation.
The Clyde Clock was chosen as the pilot mini-experience location due to its proximity to the university and its cultural relevance. The mini-experience featured the clock "running away" from the player. a subtle nod to the fast-paced nature of the workday and the feeling of time running out.
The player uses their phone’s camera and gyro sensor to “capture” the Clyde Clock as it moves in circles around them. By keeping the clock in frame for a certain period, the player successfully completes the challenge.
By this stage, the map already included core features such as:
Geolocation to display the player’s position.
Monument markers on the map for easy navigation.
Push notifications to alert players when they are near a monument, even if the app is not open, thus ensuring a seamless user experience without constant monitoring.
The notification feature addressed a key usability concern, ensuring users didn’t feel the need to constantly monitor the map.
(Working proof of concept of an experience in-engine)
Design Iterations
The overall UI aesthetic underwent multiple iterations to balance style, accessibility, and ease of use.
Research and playtesting sessions revealed that players struggled to understand how mini-experience and AR experiences worked. Using this feedback, we adopted a design approach that prioritized intuitive and guided interactions, without overwhelming users with excessive text.
Key design improvements:
Clear visual prompts for gameplay mechanics
Progressive onboarding to teach users through action, not instruction
Simplifying navigation to enhance user flow.
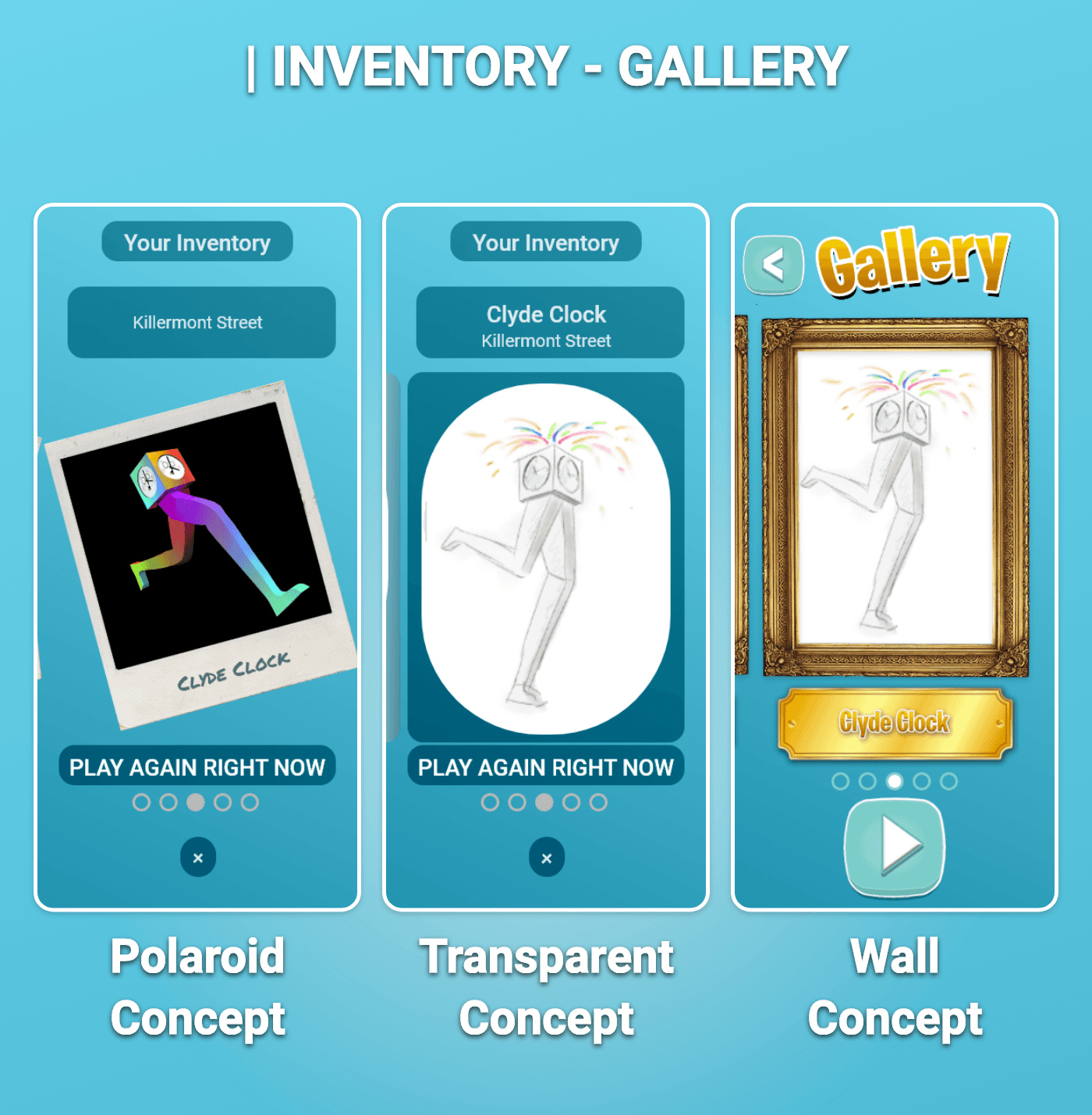
Once players completed a mini-experience at a monument, it was added to their “Gallery”. The Gallery is an inventory where interactions could be re-experienced at any time.
(The monuments would be collected in the inventory, called the Gallery. This shows the progression of the UI concepts.)
(User Testing was done using a variety of devices. Videos of sessions not available at this time.)
Conclusion
The project progressed successfully from pre-production to completion, meeting all the requirements of the brief. The final product featured 7 unique AR experiences developed over 25 weeks. This included programming mechanics, creating fully rendered 3D models and UI assets, and refining gameplay based on user feedback.
Despite the challenges of transitioning to remote collaboration during the height of the COVID-19 pandemic, the team delivered a polished, engaging, and educational experience.
Monumental provides a casual, family-friendly Augmented Reality experience ideal for exploring Glasgow’s rich cultural heritage, particularly for youths under adult supervision.
In conclusion, I’m proud of how the project evolved and the solutions we delivered to connect users to the cultural landmarks of Glasgow in an innovative, interactive way.