Homepage Experience for the Spectrum Platform
To revamp the homepage of Spectrum, a powerful data-driven investment platform, improving user experience by making the interface more intuitive, role-focused, and efficient for users.
Product Designer
6 Months
Developers, Product Owners, Platform UX Designers
JPMorgan Asset Management
Project Summary
Spectrum, a proprietary investment platform managing over $3 trillion in client assets, serves more than 4,000 users daily.
However, users faced challenges with the existing homepage, citing difficulties with navigation, poor discoverability of key features, and a lack of personalization. This project aimed to redesign the homepage to boost engagement, streamline workflows, and create a user-centric experience that meets the unique needs of various roles on the platform.
Problem
Feedback from users and stakeholders indicated that the previous homepage was too complex and cluttered, making it hard to quickly find frequently used apps and updates.
Users struggled with inefficient workflows and an overall confusing layout, resulting in lost time and a lack of engagement with some of the platform’s most valuable features.



User Research
To deeply understand user needs and frustrations with the existing homepage, we conducted a series of user interviews, surveys, and usability tests. Our research approach focused on:
Identifying Key Pain Points: Through direct feedback, users highlighted specific issues such as difficulty locating frequently used apps and navigating a cluttered interface. These insights helped us prioritize areas for improvement.
Understanding User Goals and Tasks: We mapped out typical user workflows and daily tasks, identifying what they needed most from the homepage. This helped inform a more role-specific and personalized layout.
Evaluating Awareness and Usage Patterns: Usability tests revealed that many users were unaware of certain features, such as shared views and essential updates, because they were buried in the interface. These insights underscored the need for more prominent access to critical functions.
Gathering Feedback on Design Concepts: Early prototypes were tested with users and stakeholders to gather input on potential layouts and features. This iterative feedback loop allowed us to refine the design based on actual user experiences and expectations.
The findings from this research were instrumental in guiding our design approach, ensuring that the final homepage layout directly addressed user pain points and optimized their experience on the platform.
Conceptualisation
Armed with our research insights, we developed a new information architecture and created low-fidelity wireframes to address user needs. Key design goals included:
Streamlined Navigation: Simplified menus and improved search functions for easy access to critical tools.
Role-Specific Personalization: Displaying relevant information based on user roles, ensuring that each user sees apps and updates aligned with their daily tasks.
Centralized Update Hub: Consolidating updates, announcements, and critical notifications in one place.
After initial testing with stakeholders, high-fidelity prototypes were created and refined based on their feedback.
Solution
The redesigned homepage addresses key user pain points with a range of targeted features:
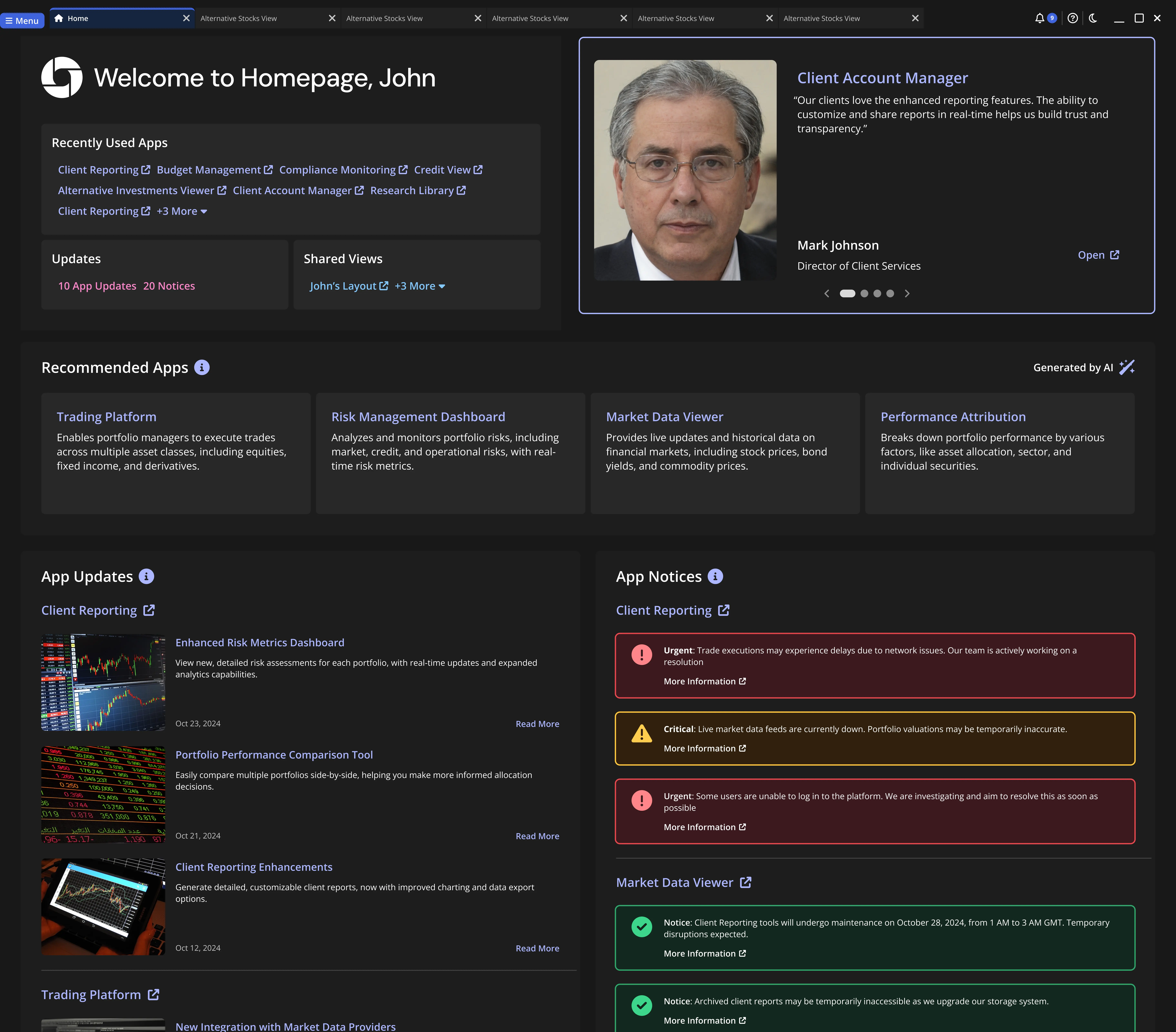
The actual Spectrum Homepage cannot be posted publicly. This was re-created in Figma and closely resembles the design of the Homepage when viewed on a 1920x1080 resolution monitor.
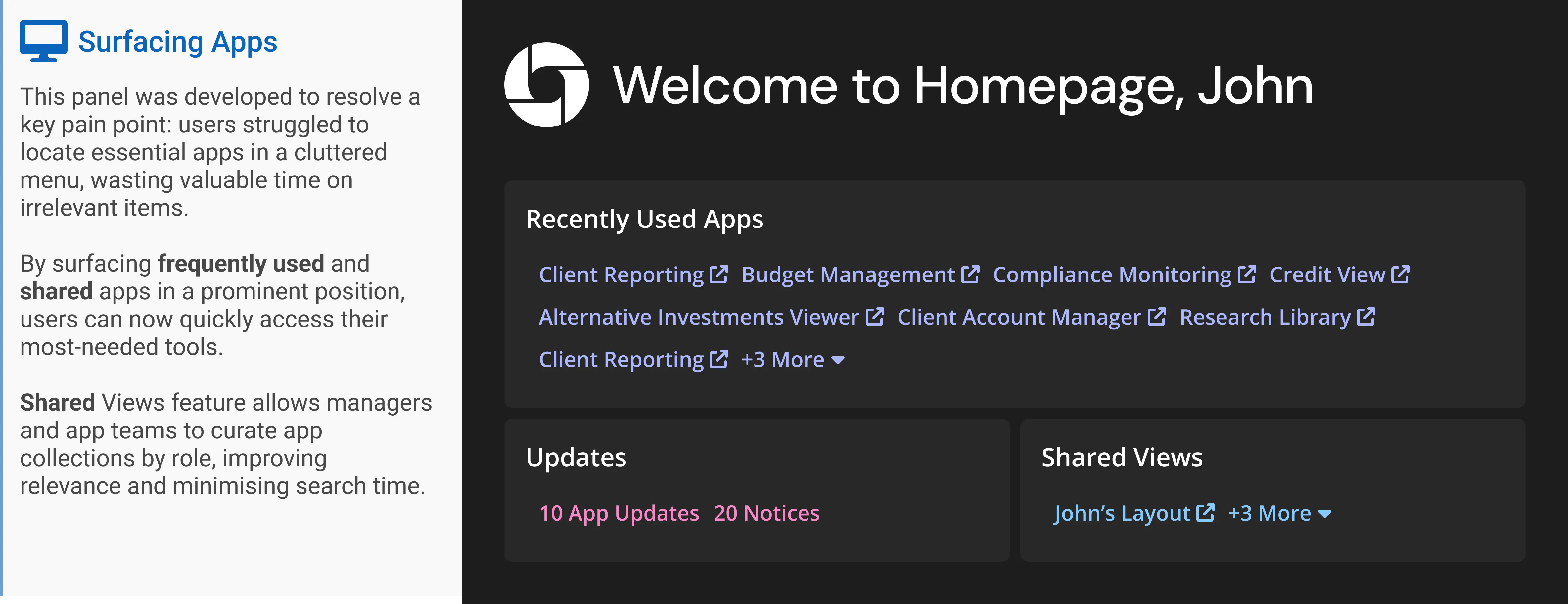
Surfacing Apps: Reduces time spent navigating irrelevant options by providing easy access to frequently used and curated apps.
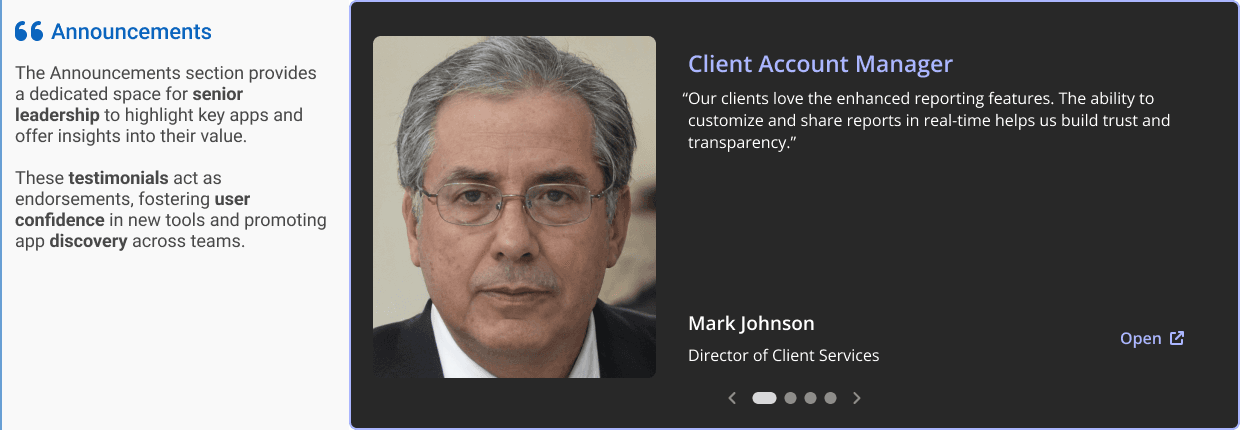
Announcements: Boosts user confidence and promotes discovery through leadership testimonials about valuable tools.
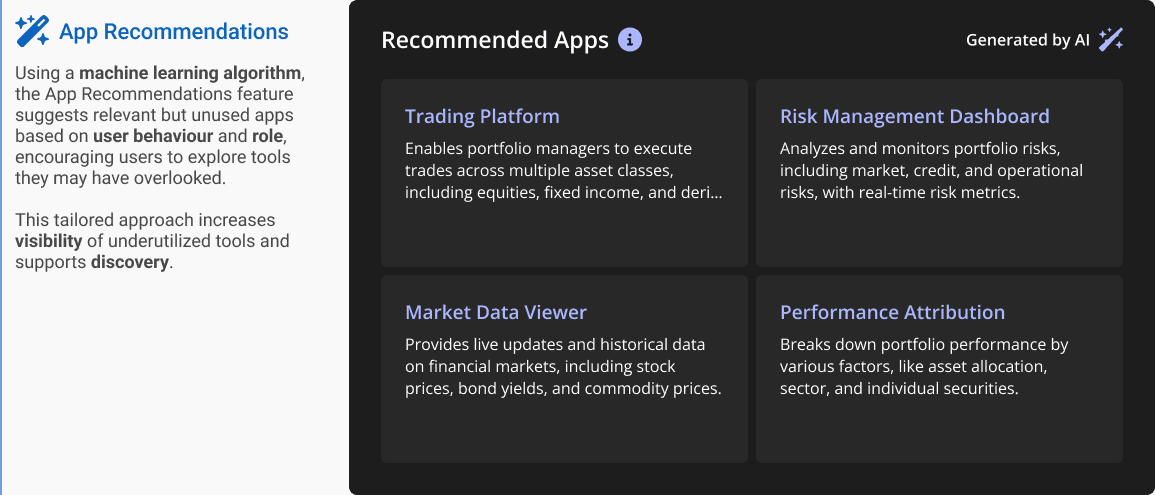
App Recommendations: An AI-driven algorithm suggests underutilized but relevant apps, fostering exploration.
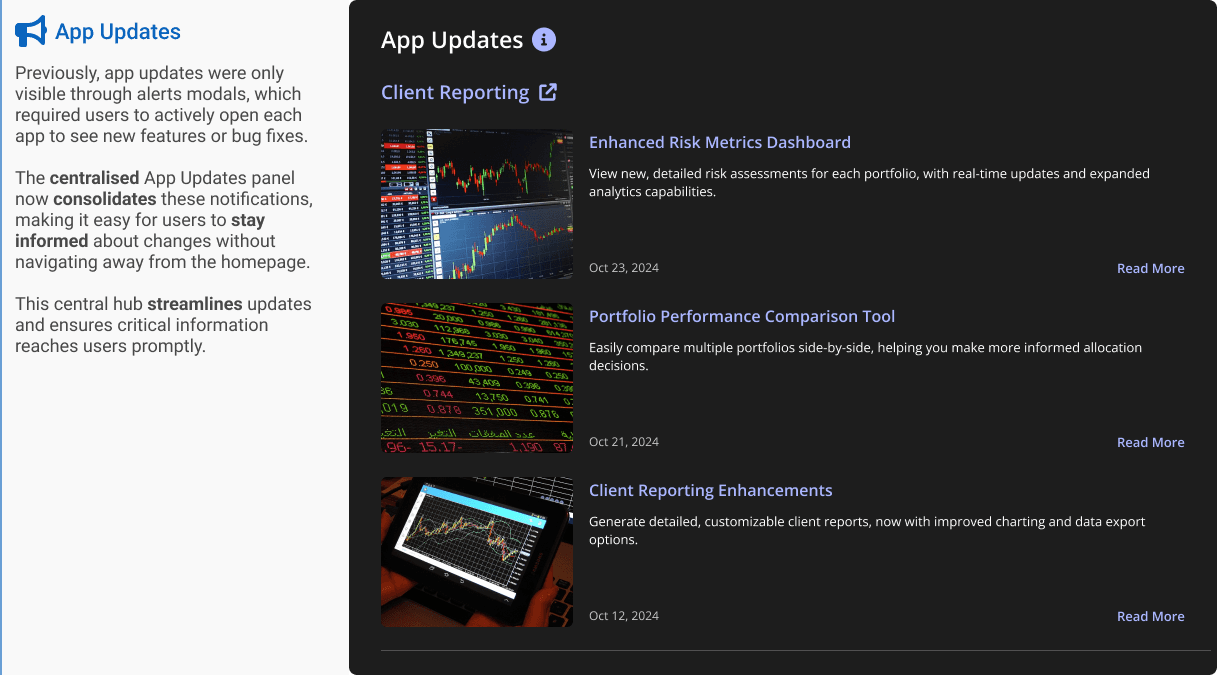
App Updates: Centralizes app changes and updates in one accessible hub, keeping users informed of new features and fixes.
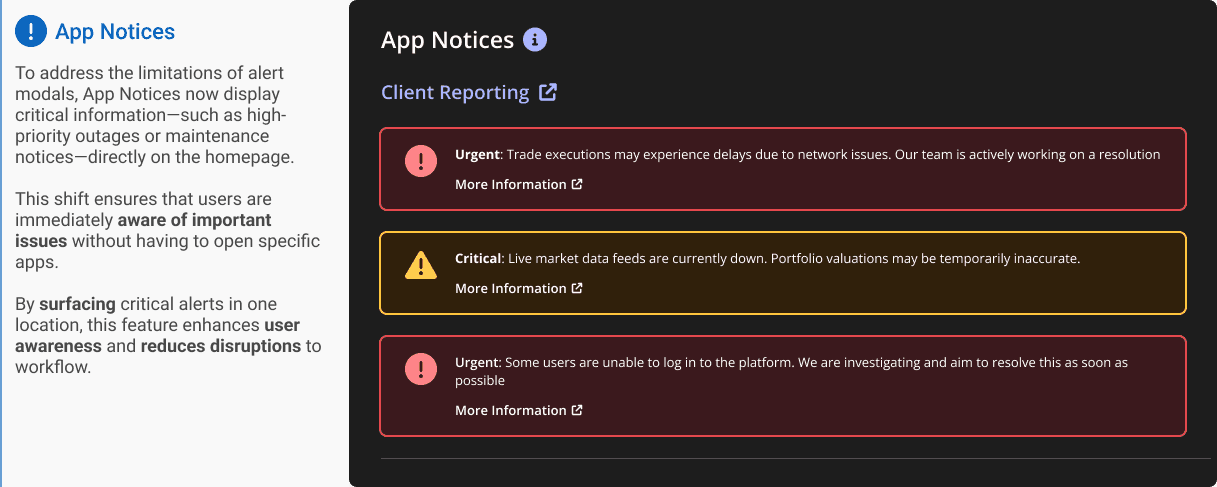
App Notices: Surfaces critical information, such as outages, to alert users without requiring them to open specific apps.
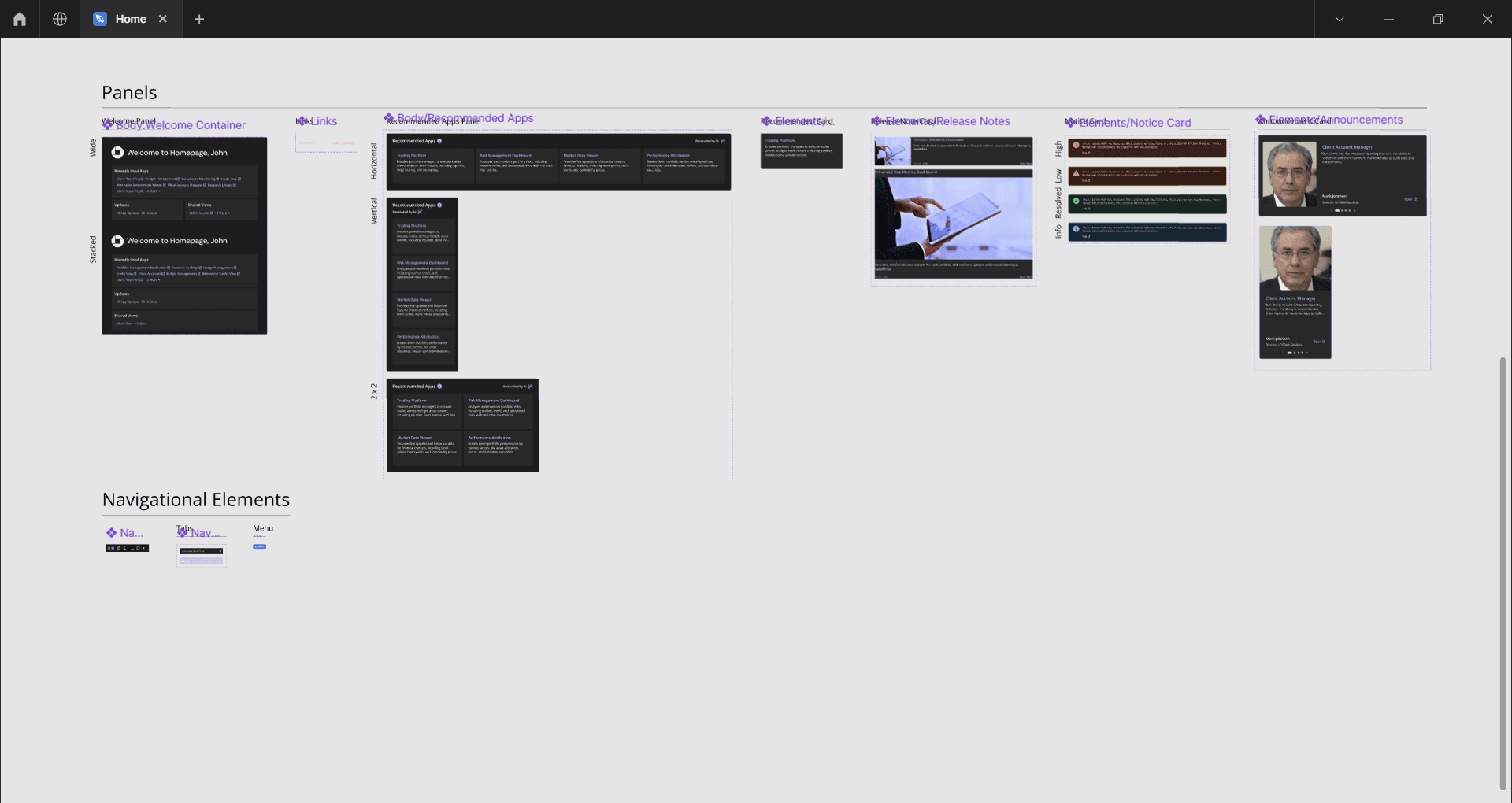
All of this was constructed using a components thus enabling efficient, responsive design. This structure provides flexibility across common breakpoints, offering users an optimal experience on any screen size.
Usability Testing
We didn’t leave anything to guesswork.
Testing was rigorous, with feedback from real users and stakeholders. Early Figma prototypes allowed us to make quick adjustments based on stakeholder input, while unmoderated testing provided insights into how users tackled tasks.
A final beta test with a select group gave us confidence in the design before the full rollout.
Results
Post-launch analytics showed a significant improvement in user engagement and satisfaction. Key metrics included:
Higher Engagement: Users are spending more time on the platform and engaging with new apps and features.
Faster Task Completion: Streamlined navigation and personalized content helped users complete tasks more quickly and efficiently.
Positive Stakeholder Feedback: Leadership noted a smoother onboarding process and greater user satisfaction, validating our approach.
Leveraging Data to drive UX Decisions
Despite the initial stakeholder push for the Announcements testimonial carousel, Pendo analytics confirmed UX concerns around this feature - user engagement was lower than expected.
Pendo Analytics was set up on the right-arrow button and left-arrow button that advance carousel slides. The data showed usage tapering off over time which was reinforced by user feedback that the carousel did not seem like a useful feature.
Using this data UX is advocating for replacing it with features directly requested in user research such as daily tasks. This shift ensures that homepage better aligns with user needs, improving its utility and relevance.
These findings demonstrate how UX can use data to drive iterative improvements and influence stakeholder decisions.
Pendo Analytics were set up on a particular feature - at first glance the Right Arrow button (that advances the carousel) looked like a great success. However after digging deeper, data showed that usage reduced with time, which aligns with user feedback. (placholder image from Pendo Analytics website used)
Learnings
User-Centred Approach is Key: Deeply understanding user needs and pain points was essential in creating a homepage experience that felt intuitive and impactful. Engaging directly with users throughout the process revealed insights that shaped design decisions, ensuring the final product genuinely met their expectations.
Component-Based Design Drives Efficiency: Building with a modular approach, starting with components and molecules, proved invaluable for creating a flexible, responsive design. This structure made it easy to adjust layouts across various screen sizes, supporting a seamless experience across devices and optimizing development time.
Iterative Testing for Continuous Improvement: Regular testing and feedback loops, from wireframes to high-fidelity prototypes, were vital. Each iteration refined the design based on real user input, resulting in a product that evolved to better serve its audience.
Stakeholder Collaboration Fuels Success: Working closely with developers, product owners, and other designers kept the project aligned and efficient. Consistent communication helped bridge gaps between design vision and technical feasibility, creating a cohesive experience that was both functional and visually appealing.
Strategic Communication of Updates Builds Trust: Transparent and accessible updates, through the App Notices and App Updates panels, highlighted the importance of keeping users informed. This strategy not only boosted user engagement but also established a stronger sense of trust in the platform’s reliability.
Summary
This homepage overhaul shows how powerful user-centred design can be.
By crafting a responsive, intuitive layout, we gave Spectrum users a homepage that aligns with their goals, promotes discovery, and keeps critical information accessible.
Built from the ground up with flexibility in mind, this design adapts to each user's role, screen size, and daily needs.